今天分享的是子比主题首页导航的主题美化,可以用多种方式进行展现,这也是我非常喜欢的一个美化功能,喜欢的朋友记得收藏本文章。
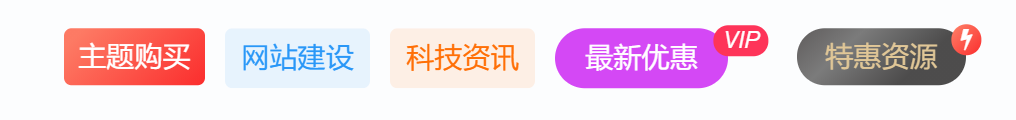
效果图:

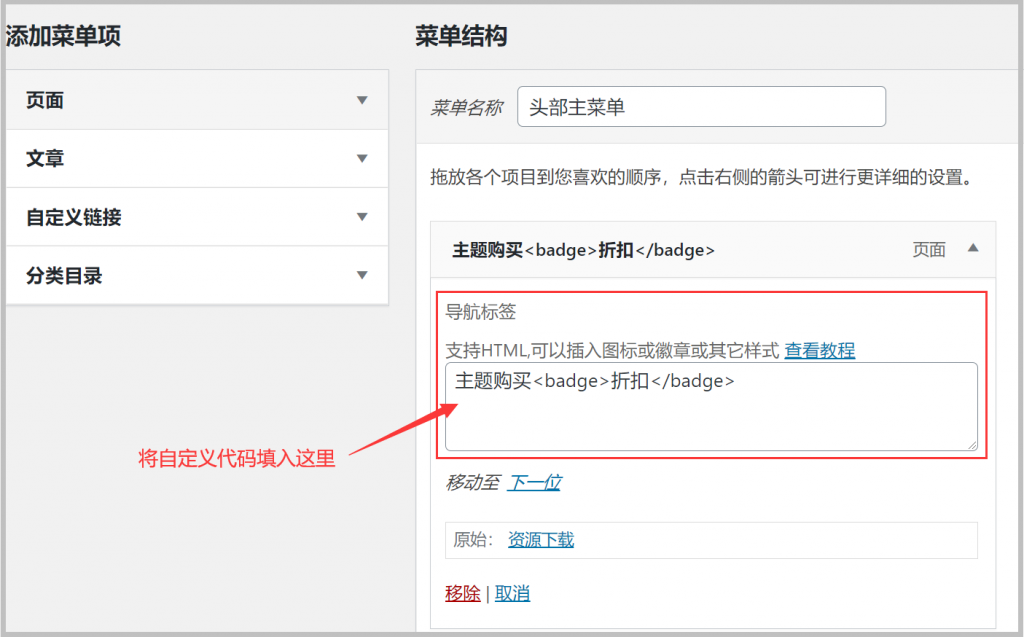
添加徽章

进入Wordpress后台-外观-菜单->修改导航标签
根据代码就很容易理解了,badge 便签也就是徽章了。如何控制标签的样式、颜色,也就是class来处理了!

子比主题官方支持的 class 列表
- c-red 红色文字 b-theme 主题背景色 jb-red 渐变红色背景
- c-yellow 橙色文字 b-red 红色背景 jb-yellow 渐变橙色背景
- c-blue 蓝色文字 b-yellow 橙色背景 jb-blue 渐变蓝色背景
- c-blue-2 深蓝色文字 b-blue 蓝色背景 jb-green 渐变绿色背景
- c-green 绿色文字 b-green 深蓝色背景 jb-purple 渐变紫色背景
- c-purple 紫色文字 b-purple 紫色背景 jb-vip1 渐变金色背景
- jb-vip2 渐变黑色背景
举一反三
当然如果这些class的样式还满足不了你,你还可以直接添加style代码哦!
同时 badge 徽章的内容也是支持自定义图标的,例如 你可以试试这句代码:
<!– 图标徽章示例 –>
特惠资源<badge class=”c-blue-2″><i class=”fa fa-bolt”></i></badge>
特惠资源<badge class=”c-blue-2″><i class=”fa fa-bolt”></i></badge>
按钮样式


<!– 按钮风格的菜单 –>
<span class=”but jb-red”>主题购买</span>
<span class=”but c-blue”>网站建设</span>
<span class=”but c-yellow”>科技资讯</span>
<span class=”but b-purple radius”>最新优惠</span><badge><i>VIP</i></badge>
<span class=”but jb-vip2 radius”>特惠资源</span><badge class=”jb-red”><i class=”fa fa-bolt”></i></badge>
<span class=”but jb-red”>主题购买</span>
<span class=”but c-blue”>网站建设</span>
<span class=”but c-yellow”>科技资讯</span>
<span class=”but b-purple radius”>最新优惠</span><badge><i>VIP</i></badge>
<span class=”but jb-vip2 radius”>特惠资源</span><badge class=”jb-red”><i class=”fa fa-bolt”></i></badge>
我相信,细心的朋友已经完全看明白了!简单讲解一下:
将菜单的文字用span标签包围
class仍然可以使用上面表格中的颜色、背景色class
最重要的就是class多了一个but,没错,这个就是代表按钮的 class
class再增加一个radius,即可显示为两边圆角
到这里,整个教程就结束了!赶紧试一试,让您的网站导航菜单也变得丰富多彩吧!
注意:
以上的class以及badge徽章是可以运用在整个网站的自定义代码位置的,比如主题设置的很多地方都是支持自定义代码的
另外,使用自定义Html代码请一定要注意标签闭合!代码使用不当还会引起网站显示错误!






暂无评论内容