前言
这个动画是其它大佬分享出来的,不过样式稍微有些单调,我对样式和动画更改了一下,效果可以参考本站,喜欢自取!!
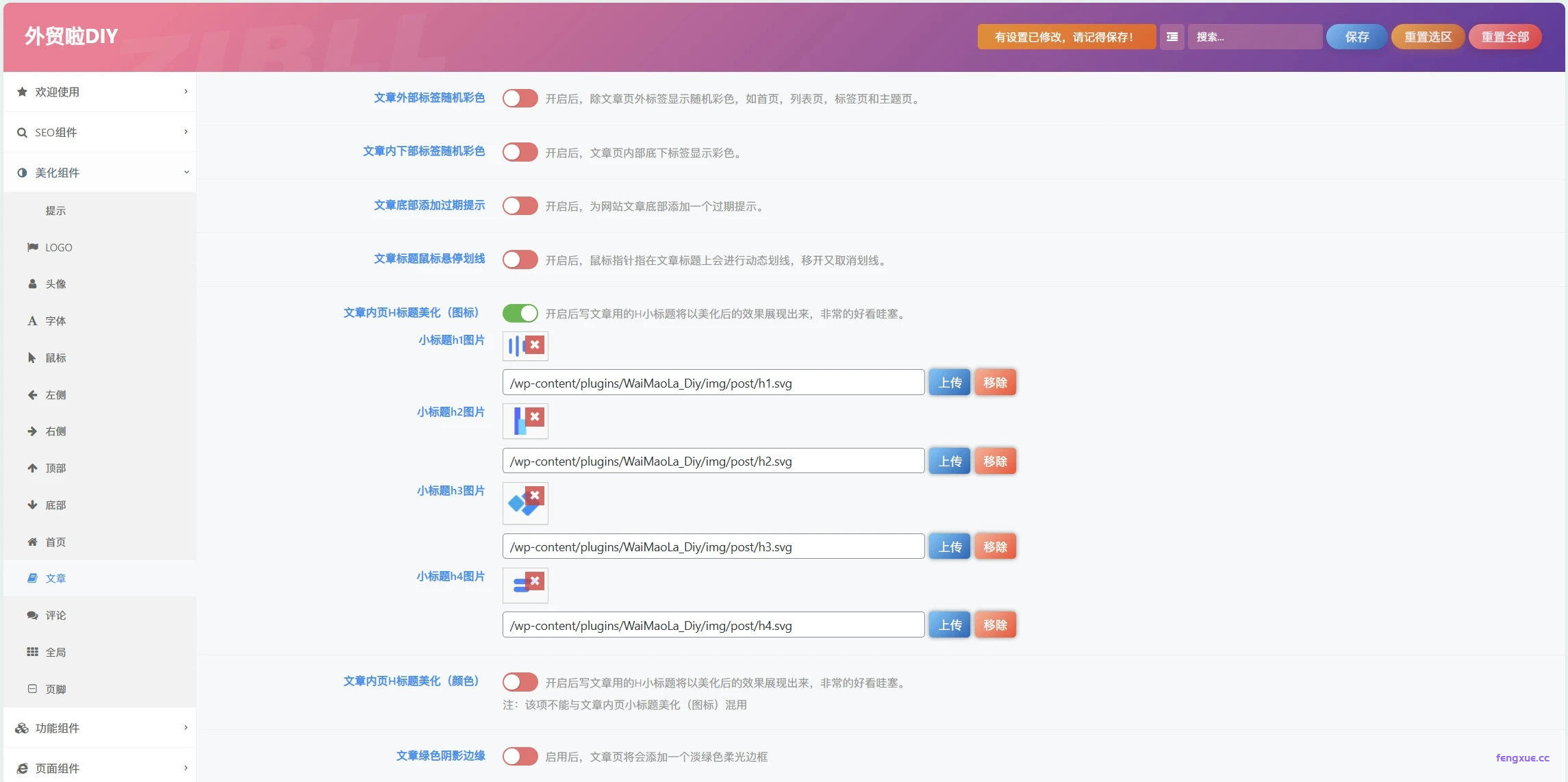
演示图
部署教程
后台自定义CSS代码
/*加载动画*/
body:after {
content: " ";
position: fixed;
inset: 0;
background-color: white;
z-index: 999;
background-image: url(上传的路劲/loading.svg);
background-repeat: no-repeat;
background-position: center;
background-size: 30%;
animation: fadeOut 3s;
animation-fill-mode: forwards;
-webkit-transition: fadeOut 3s;
transition: fadeOut 2s;
pointer-events: none
}
@keyframes fadeOut {
50% {
opacity: 1
}
100% {
opacity: 0
}
}这个的动画是svg格式的,这里简单说一下,svg图片本质就是html代码,其实就是css动画,所以你可以直接到svg的源代码里去更改一些颜色、样式和动画,快去试试吧!!
© 版权声明
THE END
喜欢就支持一下吧
相关推荐
![给你的网站添加一个Loading加载动画[Loading加载]|风雪源码](https://fengxue.cc/wp-content/uploads/2025/03/20250315181838483-669bd55a33c86.png)

























暂无评论内容