前言
本站的独立下载页美化样式,我看最近很多人找我要这个下载页,我今天分享一下,也当作记录一下本站的独立下载页美化吧,话不多说直接开始
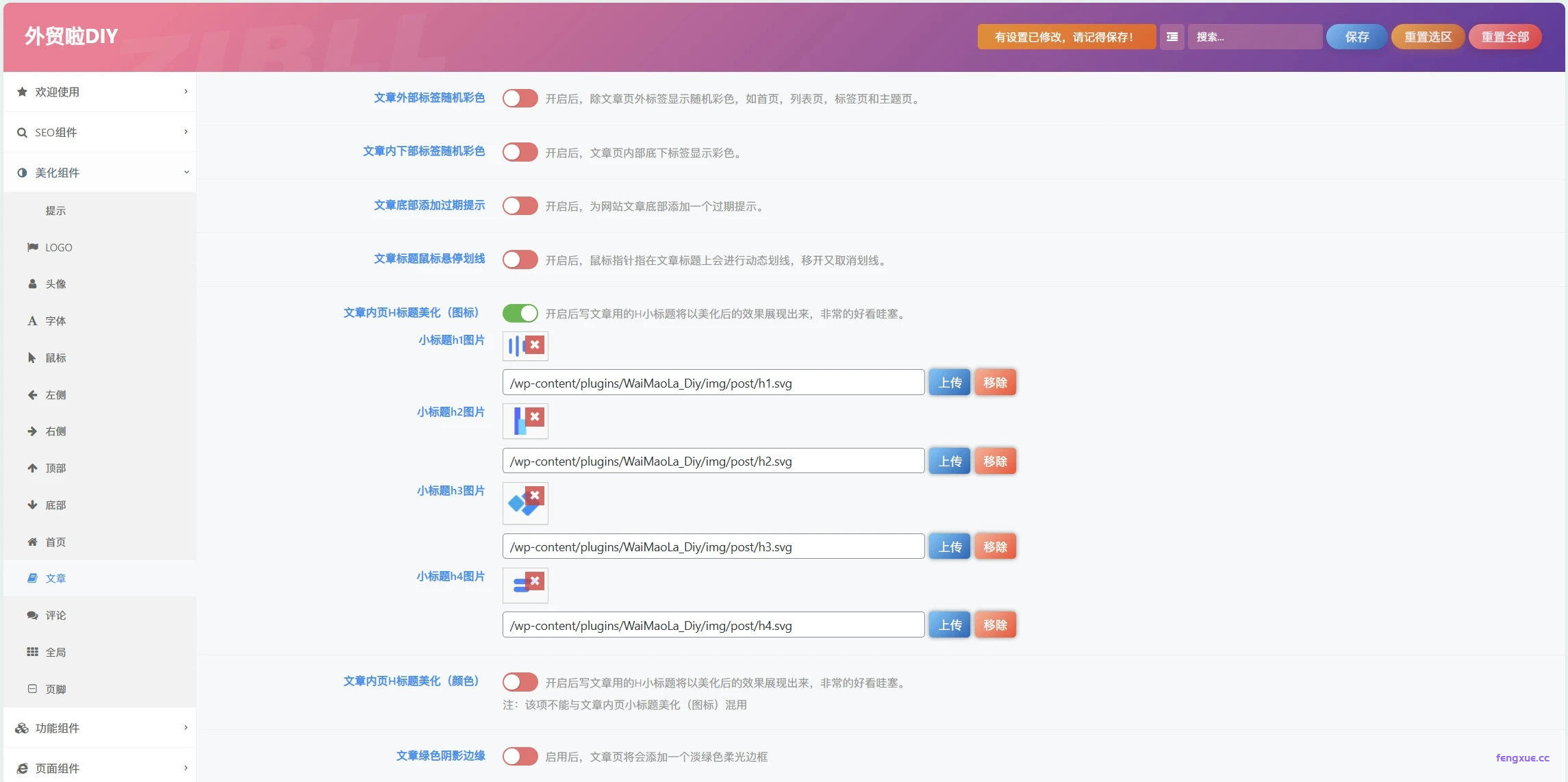
图片展示
![图片[1]-子比主题美化-独立下载页美化样式-墨染云天 - 网络技术的交流与分享 - 资源站,技术站,资讯网](/wp-content/uploads/replace/7092f7b391961882a2e9a64f61c39944.png)
![图片[2]-子比主题美化-独立下载页美化样式-墨染云天 - 网络技术的交流与分享 - 资源站,技术站,资讯网](/wp-content/uploads/replace/40f71cfcd808b0af1797a823a5609c74.png)
教程开始
这次我直接都弄好,你们直接搞就行,将下面的代码复制出来,然后在/wp-content/themes/zibll/pages/
将下面代码替换掉download.php文件,上面这些听不懂?那我说个更简单的吧,就是子比主题默认是有这个下载页面,我们只需要把下面代码复制,然后找到默认的下载页面把里面的代码删掉,把下面复制的代码填进去保存即可。
在这之前我们要在:子比主题–>>商城配置–>>商品功能配置,我们要将独立下载页打开,然后将下面的代码放到你刚才新建的文件里,自己改一下里面的内容吧
<?php
/**
* Template name: YM-资源下载
* Description: YM-独立资源下载页面
*/
if (empty($_GET['post'])) {
get_header();
get_template_part('template/content-404');
get_footer();
exit;
}
get_header();
$post_id = $_GET['post'];
function zibpay_get_down_html($post_id)
{
$pay_mate = get_post_meta($post_id, 'posts_zibpay', true);
$html = '';
if (empty($pay_mate['pay_type']) || empty($pay_mate['pay_type']) || $pay_mate['pay_type'] != '2') {
return get_template_part('template/content-404');
};
//文章略缩图
$thumbnail = zib_post_thumbnail('full', '', true, $post_id);
// 查询是否已经购买
$paid_obj = zibpay_is_paid($post_id);
$posts_title = get_the_title($post_id) . get_post_meta($post_id, 'subtitle', true);
$pay_title = !empty($pay_mate['pay_title']) ? $pay_mate['pay_title'] : $posts_title;
$pay_doc = $pay_mate['pay_doc'];
$pay_details = $pay_mate['pay_details'];
$user_qx = zibpay_get_post_down_buts($pay_mate, $paid_obj['paid_type'], $post_id);
if ($paid_obj) {
//已经购买直接显示下载盒子
$paid_name = zibpay_get_paid_type_name($paid_obj['paid_type']);
$paid_name2 = '<badge class="img-badge left jb-red" style="z-index: 2;font-size: 12px;padding: 2px 10px;line-height: 1.4;" img-badge="" left=""><i class="fa fa-check mr6" aria-hidden="true"></i>' . $paid_name . '</badge>';
if($paid_name =='推广会员免费'||$paid_name =='代理会员免费'){
$dowmbox = '<div style="/*margin-bottom:3em;*/">' . $user_qx . '</div>';
}else{
$dowmbox = '<div style="/*margin-bottom:3em;*/"><span class="badg c-red btn-block">免费资源不占用会员的免费下载次数</span>' . $user_qx . '</div>';
}
$pay_extra_hide = !empty($pay_mate['pay_extra_hide']) ? '<div class="pay-extra-hide">' . $pay_mate['pay_extra_hide'] . '</div>' : '';
if ($paid_obj['paid_type'] == 'free' && _pz('pay_free_logged_show') && !is_user_logged_in()) {
$dowmbox = '<div class="alert jb-yellow em12" style="margin: 2em 0;"><b>免费资源,请登录后下载</b></div>';
$pay_extra_hide = '<div class="text-center pay-extra-hide">';
$pay_extra_hide .= '<p class="box-body muted-2-color">请先登录!</p>';
$pay_extra_hide .= '<p>';
$pay_extra_hide .= '<a href="javascript:;" class="signin-loader but jb-blue padding-lg"><i class="fa fa-fw fa-sign-in mr10" aria-hidden="true"></i>登录</a>';
$pay_extra_hide .= '<a href="javascript:;" class="signup-loader ml10 but jb-yellow padding-lg"><i data-class="icon mr10" data-viewbox="0 0 1024 1024" data-svg="signup" aria-hidden="true"></i>注册</a>';
$pay_extra_hide .= '</p>';
$pay_extra_hide .= zib_social_login(false);
$pay_extra_hide .= '</div>';
}
$html = '<div class="download-demo">';
$html .= '<div class="download-xiyang"><div class="download-right">';
/*获取文章略缩图*/
$html .= '<div class="download-sty item-thumbnail">' . $paid_name2 . '<img src="'.$thumbnail.'" /></div>';
$html .= '<span class="display">' . $paid_name2 . '</span><div class="article-header download-theme-box"><div class="article-title" style="margin-top: 0;"><span class="download-file-name"></span><a href="' . get_permalink($post_id) . '#posts-pay">' . $pay_title . '</a></div></div>';
$html .= '<div>' . $pay_doc . '</div>';
$html .= '<div class="muted-2-color em09">' . $pay_details . '</div>';
$html .= '<div>' . $dowmbox . $pay_extra_hide . '</div></div>';
$html .= '</div></div>';
} else {
//未购买
$html = '<div class="article-header theme-box"><div class="article-title"><a href="' . get_permalink($post_id) . '#posts-pay">' . $pay_title . '</a></div></div>';
$html .= '<div>' . $pay_doc . '</div>';
$html .= '<div class="muted-2-color em09" style="margin: 2em 0;">' . $pay_details . '</div>';
$html .= '<div class="alert jb-red em12" style="margin: 2em 0;"><b>暂无下载权限</b></div>';
$html .= '<a style="margin-bottom: 2em;" href="' . get_permalink($post_id) . '#posts-pay" class="but jb-yellow padding-lg"><i class="fa fa-long-arrow-left" aria-hidden="true"></i><span class="ml10">返回文章</span></a>';
}
return $html;
}
?>
<style>
#smcos_mhz {
color: #555555;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
box-shadow: 6px 0 12px -5px rgb(190,196,252), -6px 0 12px -5px rgb(189,196,252);
background: linear-gradient(62deg, #8EC5FC 0%, #E0C3FC 100%);
}
#smcos_tkzj {
color: #555555;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
box-shadow: 6px 0 12px -5px rgb(253,223,234), -6px 0 12px -5px rgb(215,240,243);
background: linear-gradient(0deg, #ffdee9 0%, #b5fffc 100%);
}
.mb10{display:none;}
.but-download>.but,.but-download>span{min-width: 200px;padding: .5em;margin-top: 10px;}.pay-extra-hide{background: var(--muted-border-color);display: block;margin: 10px;padding: 20px;color: var(--muted-color);border-radius: 4px;}
/*下载样式*/
.but-download{display: table-cell;}.download-article{margin-bottom: 40px !important;padding: 0 10px;width: 100%;margin: 0 auto;}
.download-demo{margin: 10px 0;}.download-xiyang{padding: 0 0 20px;display: flex;justify-content: center;align-items: center;}
.download-sty{text-align: center;height: 260px;border-radius: 8px;position: relative;}@media (max-width:530px){.but-download {display: block;}
.but-download>.but, .but-download>span{min-width: 100% !important;}}@media (max-width:700px){.download-sty{display: none;}.download-right{padding: 10px !important;height: 100% !important;width: 100%;}.download-theme-box{margin-top: 24px;}}@media (min-width:700px){.display{display: none;}}@media (min-width: 1100px){.download-article{width:900px;}}@media (max-width: 950px){.download-notice{display: flex;}.head h2{font-size: 30px !important;}}.download-sty img{position: relative; }.download-theme-box{margin:10px 0 20px 0;text-align: center;}.download-right{margin-left: 6px;border: 1px solid #f04494;padding: 24px;border-radius: 8px;position: relative;}.download-file-name{font-size: 20px;}
.but-download>.but,.but-download>span{min-width: 130px;padding: .5em;margin-top: 10px;}.pay-extra-hide{background: var(--muted-border-color);display: block;margin: 10px;padding: 20px;color: var(--muted-color);border-radius: 4px;}
.panel{margin-bottom: 10px; background-color: #fff; border: 1px solid var(--theme-color); border-radius: 4px; -webkit-box-shadow: 0 1px 1px rgba(0,0,0,.05); box-shadow: 0 1px 1px rgba(0,0,0,.05);}
.panel-heading{padding: 10px 15px;border-top-left-radius: 3px;border-top-right-radius: 3px;color: #fff;background-color: var(--focus-color);}/*边框部分颜色*/
.panel-heading h3{margin-top: 0;margin-bottom: 0;font-size: 14px;color: #0000FF;font-family: inherit;font-weight: 500;line-height: 1.1;}
.panel-body .shengming{line-height:25px;font-size:14px;color:#C33;}
.head{height: 80px;letter-spacing: 8px;color: #fff;background: url(//21lhz.cn/cdn/dl_head.png) center no-repeat;text-align: center;border-radius: 10px 10px 0 0;position: relative;top: -20px;margin: -10px;margin-bottom: 20px;}
.head h2{line-height: 90px;font-size: 40px;}
.download-notice {padding: 24px;border-top: 1px solid #e5e5e5;position: relative;margin: 0px -10px;border-radius: 0 0 8px 8px;}
.download-notice-title {width: 190px;height: 100px;margin-right: 18px;margin-top: 4px;padding-top: 32px;border-right: 1px solid #ccc;text-align: center;font-size: 28px;color: #999;font-family: microsoft yahei;font-weight: 700;}
.download-notice-ico {width: 36px;height: 29px;background-position: 0 -372px;}
.ico {background-image: url(//21lhz.cn/cdn/ico_png24.png);background-repeat: no-repeat;}
.fl {float: left;display: inline;}.red1 {color: #eb0064;font-size: 14px;}.mb5 {margin-right: 5px;margin-bottom: 5px;}.vertical-middle {vertical-align: middle;}.download-notice-detail p {font: 13px/1.25 "microsoft yahei",simsun,arial;}
.popTipBox {padding: 5px 10px;text-indent: 2em;border: 1px solid #ffd8c0;background-color: #fff9f3;font-size: 13px;color: #e10074;line-height: 22px;}
.but-download a{margin-left: 10px;margin-right: 4px;}
</style>
<main class="container">
<div class="content-wrap">
<div class="content-layout">
<?php while (have_posts()) : the_post(); ?>
<?php echo zib_get_page_header(); ?>
<div class="zib-widget article download-article">
<div class="head"><h2>墨染云天资源下载页</h2></div>
<?php
echo zibpay_get_down_html($post_id);
$page_links_content_s = get_post_meta(get_queried_object_id(), 'page_show_content', true);
if ($page_links_content_s) {
the_content();
wp_link_pages(
array(
'before' => '<p class="text-center post-nav-links radius8 padding-6">',
'after' => '</p>',
)
);
echo '</div>';
}
?>
<!--开始-->
<dl class="download-notice clearfix zib-widget">
<dt class="fl download-notice-title"><span class="inline-block vertical-middle mr5 mb5 download-notice-ico ico"></span>注意事项</dt>
<dd class="download-notice-detail">
<p><b class="red1"><p style="text-align:center" id="tf_lgz">本站大部分下载资源收集于网络,只做学习和交流使用,版权归原作者所有。</p></b></p>
<p>若为付费资源,请在下载后24小时之内自觉删除,若作商业用途,请到原网站购买,由于未及时购买和付费发生的侵权行为,与本站无关。</p>
<p>本站发布的内容若侵犯到您的权益,请联系<b>执笔博客</b>删除,我们将及时处理!</p>
<p><b>如下载有问题请重新下载,文件自下载之日起,可免费重复下载。若文件有问题,请及时联系<b>执笔博客</b>处理。</b></p>
</dd>
</dl>
<div class="wp-block-zibllblock-alert alert-dismissible fade in"><div class="alert jb-yellow" data-isclose="" role="alert">请注意,本系统仅供学习参考,禁止进行违法使用。下载的资源使用前请仔细核对文字内容,如资源中包含国旗、国徽、党徽、天安门等图片,请在《中华人民共和国国旗法》、《中华人民共和国国徽法》等相关法律法规规定范围内使用,请保证国旗、国徽、天安门等图案的完整性,如因违规使用造成的一切经济损失及法律责任,将由您自行承担。</div></div>
<div class="wp-block-zibllblock-alert alert-dismissible fade in"><div class="alert jb-blue" data-isclose="" role="alert">附:根据2013年1月30日《计算机软件保护条例》新规定:第十七条<br/>为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。<br/>鉴于此,希望大家按此说明学习以及研究程序软件! 切勿商用,切勿违法使用!!!否则后果自行承担!</div></div>
<!--下载说明开始-->
<style>
.but-download>.but,.but-download>span{min-width: 200px;padding: .5em;margin-top: 10px;}.pay-extra-hide{background: var(--muted-border-color);display: block;margin: 10px;padding: 20px;color: var(--muted-color);border-radius: 4px;}
.panel:hover{border: 1px solid #FF6666;}/*框颜色背景色*/
.panel{margin-bottom: 10px; background-color: #fff; border: 1px solid #268df7; border-radius: 4px; -webkit-box-shadow: 0 1px 1px rgba(0,0,0,.05); box-shadow: 0 1px 1px rgba(0,0,0,.05);}
.panel-heading{padding: 10px 15px;border-bottom: 1px solid #268df7;border-top-left-radius: 3px;border-top-right-radius: 3px;color: #0000FF;background-color: #99CCFF;}/*边框部分颜色*/
.panel-heading h3{margin-top: 0;margin-bottom: 0;font-size: 14px;color: #0000FF;font-family: inherit;font-weight: 500;line-height: 1.1;}
.panel-body .help li{line-height:25px;font-size:14px;color: #000;}
.panel-body .help li em{font-style:normal;background: #FFFFCC;padding:5px;border-radius:4px;color: #FF3399;}
.panel-body .shengming{line-height:25px;font-size:14px;color:#C33;}
</style>
<div class="panel">
<div class="panel-heading">
<h3>下载说明</h3>
</div>
<div class="panel-body">
<div id="smcos_mhz"><ul class="help">
<li>
1.墨染云天所提供的压缩包若无特别说明,解压密码均为<em>mryt</em></li>
<li>2.下载后文件若为压缩包格式,请安装7Z软件或者其它压缩软件进行解压;</li>
<li>3.文件比较大的时候,建议使用下载工具进行下载,浏览器下载有时候会自动中断,导致下载错误;</li>
<li>4.资源可能会由于内容问题被和谐,导致下载链接不可用,遇到此问题,请到文章页面进行反馈,以便执笔博客及时进行更新;</li>
<li>5.其他下载问题请自行搜索教程,这里不一一讲解。</li>
</ul></div>
</div>
</div>
<div class="panel">
<div class="panel-heading">
<h3>站长声明</h3>
</div>
<div class="panel-body">
<div id="smcos_tkzj"><span class="shengming"><b>本站大部分下载资源收集于网络,只做学习和交流使用,版权归原作者所有,若为付费资源,请在下载后24小时之内自觉删除,若作商业用途,请到原网站购买,由于未及时购买和付费发生的侵权行为,与本站无关。本站发布的内容若侵犯到您的权益,请联系本站删除,我们将及时处理!</b></span></div>
</div>
</div>
<!--//版权提示弹窗-->
<div class="web_notice" style="
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.3);
z-index: 99999;
">
<div style="
position: fixed;
top: 50%;
left: 50%;
width: 350px;
background: #FFF;
transform: translate(-50%, -50%);
border-radius: 40px;
padding: 25px 20px;
">
<h3 style="
font-weight: bold;
text-align: center;
font-size: 30px;
margin-top: 10px;
margin-bottom: 15px;
">免责声明</h3>
<div style="
font-size: 16px;
margin-top: 26px;
line-height: 30px;
color: #999;
">相关内容均来自网络收集与网友提供,任何涉及商业盈利目的的均不得使用,否则产生的一切后果将由您自己承担!
本平台资源仅供个人学习交流,测试使用,请勿用于任何盈利商业用途。<br>版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除下载内容。如果您喜欢该程序和内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件(littleink24@yeah.net)与我们联系。敬请谅解!</div>
<div style="display: flex;justify-content: space-between;margin-top: 45px;">
<a style="display: block;
background: #98a3ff;
color: #FFF;
text-align: center;
font-weight: bold;
font-size: 19px;
line-height: 60px;
margin-right: 10px;
border-radius: 32px;
width: 45%;
" onclick="javascript:document.querySelector('.web_notice').remove()">我同意</a>
<a style="display: block; background: #f5f5f5; color: #333; text-align: center; font-weight: bold; font-size: 19px; line-height: 60px ;margin-left: 10px; border-radius: 32px; width: 45%;" href="<?php echo get_bloginfo('url').'/'.$post_id.'.html'; ?>" onclick="redirectToLink()">不同意</a>
</div>
</div>
</div>
<!--下载说明结束-->
<!--结束-->
<?php ?>
<?php endwhile; ?>
</div>
<?php comments_template('/template/comments.php', true); ?>
</div>
</div>
<?php get_sidebar(); ?>
</main>
<?php
get_footer();![图片[3]-子比主题美化-独立下载页美化样式-墨染云天 - 网络技术的交流与分享 - 资源站,技术站,资讯网](/wp-content/uploads/replace/460c09b1e7f72f89f3c70e17ac39200d.png)
© 版权声明
THE END
喜欢就支持一下吧
相关推荐

























暂无评论内容